
Image credit: Mozilla
Do you know the difference between Domain-Validated and Extended Validation digital certificates? Most people don’t, so Firefox maker Mozilla is giving sites with either certificate a green padlock to indicate they’re both secure, despite some key differences.
The changes, released with Firefox 42, reflect Mozilla’s thinking on how to better summarise the reality of user’s security on different connection types. It follows Google’s recent move to simplify how Chrome indicates connections to a site are secure, downright dangerous or somewhat risky.
Firefox will still use a green bar and padlock to indicate a site is secure but it will no longer use a green padlock to distinguish between Domain-Validated (DV) certificates and Extended Validation (EV) certificates, where the latter means the site has been validated by an independent certificate authority, such as Symantec or GoDaddy.
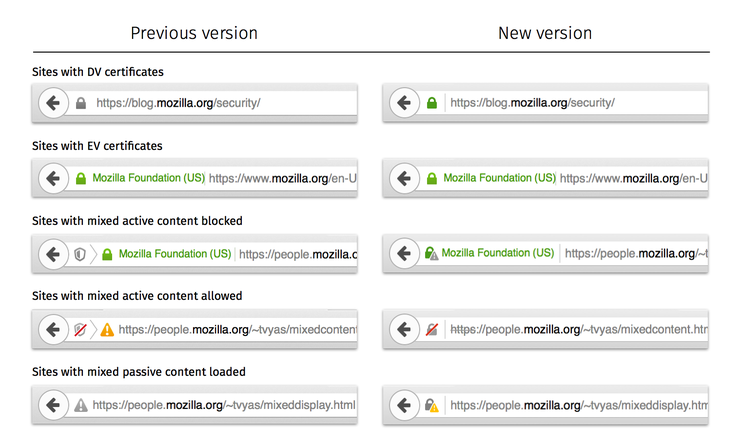
From Firefox 42, sites with DV and EV certificates will both have a green padlock but only sites with an EV certificate will display the name of the organisation.
Aislinn Grigas, a senior interaction designer for Mozilla’s Firefox desktop group, said the average user likely wouldn't have understood the colour distinction between certificate types.
“The overarching message we want users to take from both certificate states is that their connection to the site is secure,” wrote Grigas.
Mozilla is also changing how it communicates when a page is served over a secure connection that contains mixed content. That is, where some elements of a page, like a graphic, are served over an insecure connection and can be viewed by an attacker, despite the main site being secured.
Under pre-Firefox 42 versions, Mozilla showed a shield sign adjacent to a green padlock and the name of the verified site owner, whereas from Firefox 42 users will see an exclamation mark in a grey triangle superimposed over a green padlock next to the verified site owner’s name.
Potentially confusing for people who use multiple browsers, Google also changed how it communicates mixed content in Chrome, only it removed a yellow triangle over grey padlock it had used to flag the issue. As of Chrome 46, the yellow triangle and padlock are gone leaving a text-only ‘https’ indicator too show the site is secure but without the assurance of a green padlock and of course without a yellow triangle alarm.
Read more: Resurgence of innovation driving glut of new security tools
Google reasoned that not using a yellow triangle to raise alarm bells for sites that are transitioning to properly secured HTTPS connections might encourage site operators to make the switch earlier.
Mozilla has its own reasons for introducing a triangle warning, in part because it blocks mixed content and few users override the action.
“The updated design that ships with Firefox 42 combines the lock icon with a warning sign which represents Mixed Content. When Firefox blocks Mixed Active Content, we retain the green lock since the HTTP content is blocked and hence the site remains secure,” said Grigas.
The question is why Apple, Microsoft, Google and Mozilla don’t just agree on standard indicators for their respective browsers.
Read more: Let’s Encrypt certificates are free under public beta
“You know what would be cool — having all browser vendors to agree on a unified set of indicators!” Ivan Ristic, an SSL expert at security firm Qualys, noted on Twitter.
But that’s unlikely to happen anytime soon due to competition between browser makers.
“The fact that we're all actively iterating means we aren't yet at a place where standardizing would yield good results,” countered Adrienne Porter Felt, a software engineer on Google’s Chrome security team.
Despite efforts to simplify security indicators and some commonality between browsers — such as that green is good — the differences between browser designs likely means many people will remain confused by the icons. That is, if they pay attention to them at all.
And yet users could benefit by knowing how to interpret security indicators. Apple was forced to clarify how Chrome, Firefox and Safari indicate a secure or insecure connections to iCloud after an attacker used self-signed certificates to dupe Apple users in China to connect to a bogus iCloud domain.
Want to know more?
Why not become a CSO member and subscribe to CSO's mailing list.
Get newsletters, updates, events and more right here.